基本は全角スラッシュ
日本語文章を書く際には、全角スラッシュを用いることが適切です。紙媒体や論文等では全角への統一が常識となっています。
開発/管理 // こちらが適切
開発/管理 // 良くない
開発 / 管理 // たまに見かける半角スラッシュを用いる人もいる
ただ、プログラマの世界では意外と半角のスラッシュをよく見かけます。とりわけ、スラッシュ記号の両側に半角スペースを挿入して記述するケースをよく見かけます。
開発 / 管理読みやすさや見た目の良さ、入力のし易さを考えると、たしかに半角を用いたほうが良いケースもあります。
実際、小さめスラッシュと両端スペースの組み合わせは、両単語の境界を際立たせる効果を感じさせます。
そういう意味では、プレゼンテーションの資料やアプリケーション画面上の表記などで、半角スラッシュを活用するのは良いアイディアかもしれません。
なぜ半角スラッシュを好む人がいるのか
フォントの種類にもよりますが、基本的に全角スラッシュは角度が強く横幅も広いため、単語と単語の境界がイマイチはっきりとしません。全角文字との統一感が強すぎる点も単語間の境界が曖昧になる大きな要因となっています。
開発/管理かといって空白文字を入れると単語間が開きすぎて不格好になってしまいます。
開発 / 管理半角スラッシュを用いれば、これがちょうど良い具合になります。
開発 / 管理おそらくこのような経緯で半角スラッシュを好む人達が出てきたのだと推測します。
環境に合わせて適切に使う
「半角スラッシュ / 空白文字」の組み合わせであれば、全角の欠点をバランスよく克服することができそうですが、フォントの種類やOSの違いによっては「全角スラッシュ/空白なし」の組み合わせでも綺麗に表示されます。フォントの種類や環境、利用用途(プレゼン資料、アプリケーション、等々)に応じて、適した方法を採用するのも良いでしょう。
もっとも、レポートや論文、公式の文章などでは、全角で統一して記述するのが基本ですので注意してください。また全角文字と半角文字の混在はフォントリンク/代替フォントや合成フォントの影響を受ける場合があります。

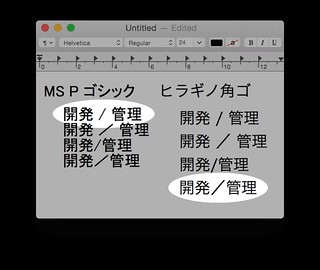
Windowsでよく使われている「MS P ゴシック」フォントでは、確かに半角を用いたほうが両単語の区切りがはっきりとします。
Macでよく使われている「ヒラギノ角ゴシック」フォントの場合は、スラッシュの高さや長さのバランス等を見ると、全角を用いたほうが美しく表示されます。スラッシュ記号が他の文字と比べて若干、縦に広く設計されている点が特徴的です。