2015年以降にリリースされたChromeではHelveticaフォントの表示が大幅にズレます。
最新のChromeでは既に解決済みの問題です。(Chrome Version 44.0.2403.125 (64-bit) )

サンプル
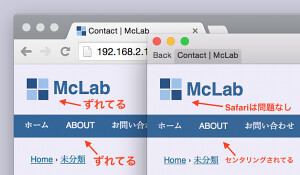
Chromeのキャプチャー画像

Chrome Version 40.0.2214.111 (64-bit Mac)
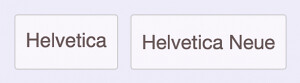
HTMLレンダリング・サンプル
Helvetica
Helvetica Neue
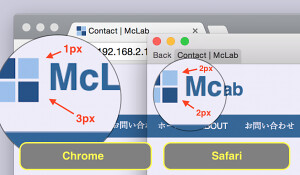
Chrome特有の問題
Chrome + Helvetica特有の問題のようです。他のWebKit系ブラウザでは問題ありません。 サイトロゴやナビゲーションのテキストが大幅にズレるので、今後色々なところで問題になるかもしれませんね。LineHeightやBaseLine調整ではどうにもならないバグなので、現状ではフォントを変えるしか手がありません。

対策方法
一番手っ取り早い対策として、以下のコードを自身のサイトのCSSの先頭に記述してください。 CSS内に記述されているHelveticaフォントが全てHelvetica Neueに置き換わります※。
@font-face { font-family: 'Helvetica'; src: local('Helvetica Neue'); }
@font-face { font-family: 'Helvetica'; font-weight:bold; src: local('Helvetica Neue'); }
Arialを使うという手もある
今後はArialフォントを使うという手もあります。MacにもWindowsにも標準インストールされているHelvetica風のフォントなので統一感も出ます。
個人的にはHelvetica Neueがオススメ
けれども、やっぱりHelvetica人気は根強いものです。いままで前任のデザイナがHelveticaを意図的に指定していたのなら、迷わずHelvetica Neueで代替しましょう。良い機会だったので、私のサイトではHelveticaを廃止し、今後はHelvetica Neueを使うことにしました。
ちなみにiOSとMacではHelvetica Neueがシステムフォントとして使われています。ウェイト間のバランスが良く、ウェイトのバリエーションも豊富なフォントですので、今後Webの世界でも主流のフォントになるのではないでしょうか。