MAMPの起動方法と、HTMLをhtdocsに配置する方法を解説します。
MAMPを起動
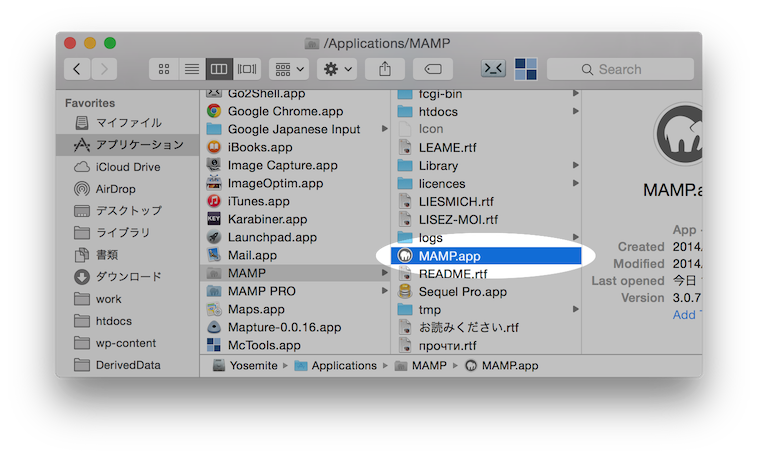
/Application/MAMP/MAMP.app
上記のアプリケーションフォルダにMAMPというフォルダが作成されています。当フォルダ内の「MAMP.app」もしくは「MAMP」をダブルクリックするとMAMPの管理画面が起動します。

サーバーを起動

管理画面のサーバーを起動アイコンを押すとWebサーバーが起動します。
起動後はWebブラウザで以下のアドレスにアクセスしてみましょう。
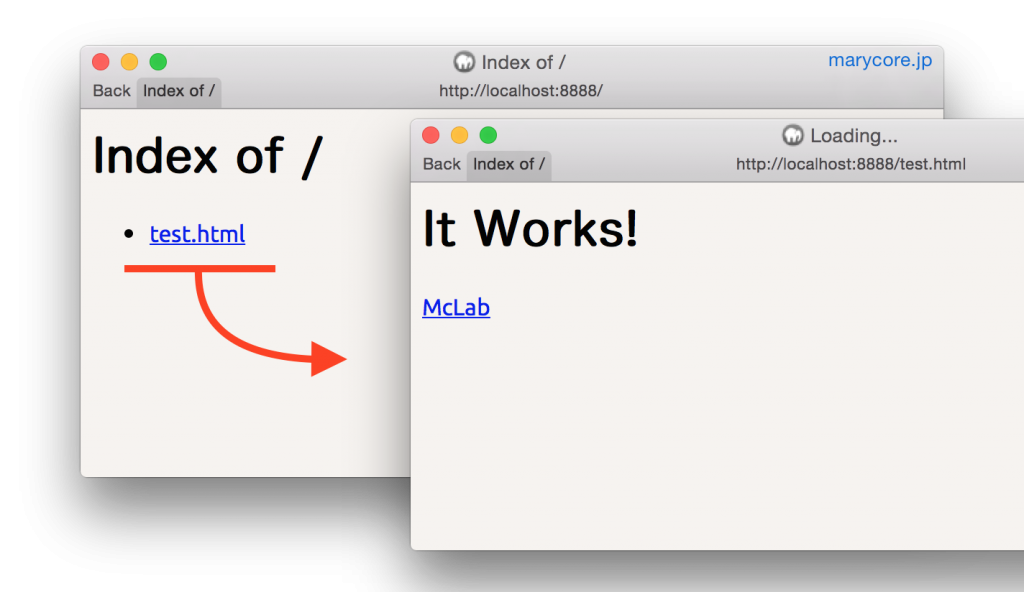
http://localhost:8888まだHTMLファイルを配置していないため、「Index of /」という表記のみ表示されます。
HTMLファイルを設置
HTMLファイルの配置場所はMAMPフォルダ内にあるhtdocsフォルダです。
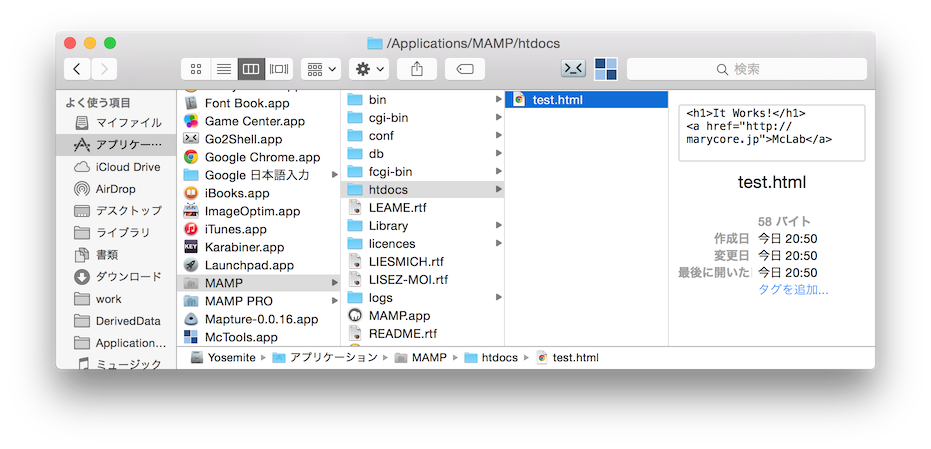
/Application/MAMP/htdocs
htdocsフォルダー内に適当なHTMLファイルを設置してみましょう。

設置後、再度http://localhost:8888にアクセスすると先ほど配置したHTMLファイルが一覧されます。

ピンバック: MAMPをMacにインストールする | McLab